昨天我們剩下Right.js還沒建立,因此這裡來建立Right.js
今天的進步目標是右邊寫一個 報名表 Post給PHP存進後端資料庫
這裡原本要使用form Post 但後來看了一下,好像跟原本的Html沒什麼差別(不確定,如有差別可以留言告訴我)
所以我這裡決定改用axios來幫助我們完成~
至於為甚麼要使用PHP呢? 因為我們後面要用的Laravel框架就是用PHP來寫的。
因為這裡都是為了練習 ,我不想花太多時間在環境架設上
所以我單純使用XAMPP來在本機上啟用Apache跟MySQLRight.js
import React from "react";
const Right = () => {
return (
<div>
<p>機會不等人,留下你的資料,讓專人為你服務</p>
<div style={{marginBottom: "1rem"}}>
<label>姓名:</label>
<input id="name"></input>
</div>
<div style={{marginBottom: "1rem"}}>
<label>電話:</label>
<input id="phone" type="number"></input>
</div>
<div style={{marginBottom: "1rem"}}>
<label>年齡:</label>
<input id="age"></input>
</div>
<div style={{marginBottom: "1rem"}}>
<label>通訊地址:</label>
<input id="address"></input>
</div>
<div style={{textAlign:"center"}}>
<button style={{borderRadius: "5px" , padding: "5px"}}>送出報名</button>
</div>
</div>
);
}
export default Right;
前面我有說過我的美感 === 0 ,所以就先暫時這樣,在沒有畫面參考的情形下這是我最大的努力了
而且寫原生的CSS真的要我命XD
我們這裡要開始寫跟後端交互資料的部分了,這裡我想直接使用post的方式來丟資料
遇到這個狀況基本上就是兩條路:form post or Ajax
這裡我用 axios 來達到我們的目的
首先,我們把npm start先斷掉(直接ctrl + c)
然後下 npm install axios
下載了之後突然看到 回報有6個嚴重漏洞
依照指令看了一下,應該都是我們安裝範例的時候跟著安裝的module有問題,先假裝看不到XD
然後我們到package.json 可以看到 dependencies之中有axios
這樣就代表有安裝完畢(這裡要記得 node的 套件都會在package.json,後面加入 composer的時候才不會搞混)
接下來我們寫一個用來傳送資料給php的function
const sendDataToPhp = (e) => {
axios.post("http://localhost/test-php/reactdata.php" , JSON.stringify({
"name": document.querySelector("#name").value,
"phone": document.querySelector("#phone").value,
"age": document.querySelector("#age").value,
"address": document.querySelector("#address").value,
})).then( response => {
console.log(response);
}).catch( error => {
console.error(error);
})
};
這裡要丟去給php 的object 的值我們利用最單純的selector把資料抓出來
上面有說 我們這裡會先嘗試用原生php,但因為這篇的主旨不是php,所以關於XAMPP跟php我就不多作介紹。
直接上code
<?php
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Methods: GET, POST, OPTIONS, PUT, DELETE");
header("Access-Control-Allow-Headers: Content-Disposition, Content-Type, Content-Length, Accept-Encoding");
header("Content-type:application/json");
$dat_obj = json_decode(file_get_contents("php://input")) ;
$name = $dat_obj->name;
$phone = $dat_obj->phone;
$age = $dat_obj->age;
$address = $dat_obj->address;
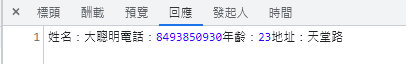
echo '姓名:'. $name . '電話:' . $phone . '年齡:' . $age . '地址:'. $address ;
?>
這裡先把資料印出來,之後我們到瀏覽器去看看axios有沒有正確傳遞
現在php 有正確接收到資料,接下來嘗試加入資料庫吧~
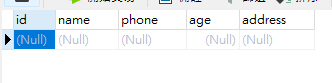
這裡我借助Navicate的力量快速建立資料庫 & 資料表
接下來用純php來把資料寫回
因為這個不是本文重點,現在也很少人寫Pure,所以這邊就不做介紹
直接上code把這裡加入剛剛的php檔
$server_name = 'localhost:3306';
$username = 'root';
$password = '';
$db_name = 'test';
$conn = new mysqli($server_name, $username, $password, $db_name);
$query = "INSERT IGNORE INTO `users` (`name` , `phone` , `age` , `address`) VALUES ('$name' , '$phone' , $age , '$address')";
mysqli_query($conn, $query);
mysqli_close($conn);
return true;
?>


終於把基本的運作模式摸熟悉一點點了
結語:
這個專案只是為了讓我熟悉react 而實做出來的demo,沒有太深入的React觀念
實際上的使用者行為並沒有做任何防堵
例如 少填、故意亂填(手機號碼填怪東西之類的)、sql injection...等,安全性幾乎0
因為每天能夠自學的時間有限,為了要高效率的學習,不得已就放棄了大部分的細節
如果要進行正式的開發,請不要學習這個範例XD
到這裡我覺得我對react有很基礎的認識了
接下來的幾天,我想從閱讀官方文件著手,來更深入的理解React。
今天就先到這邊啦,祝大家中秋節愉快~
